학교 선배들과 함께 하는 사이드 프로젝트가 있다. 처음엔 분명히 스프링 공부를 하러 들어갔는데, 어쩌다 보니 프론트엔드를 맡게 되었다.
이미 짜여진 코드의 기술 스택을 보니 TypeScript와 React를 사용하고 있었다. 코드를 살펴보면서 알게 된 놀라운 사실은 TypeScript를 이용해 짜여진 프론트엔드 코드가 흡사 Java와 같은 객체 지향의 형태를 띄고 있었다는 사실이었다. 덕분에 도메인 구조는 금방 이해할 수 있었다.
본격적으로 프로젝트에 합류하기 앞서 TypeScript가 가지는 특징에 대해서 찾아 본 바를 간단하게 정리해보았다.
TypeScript는 컴파일 언어다
TypeScript는 JavaScript를 대신할 수 있는 프로그래밍 언어이다. 그런데 일반적으로 웹 브라우저의 엔진은 JavaScript만을 실행할 수 있다. 그렇기 때문에 TypeScript는 배포할 때 컴파일을 통해 JavaScript 코드로 변환되어야 한다.
TypeScript는 정적 타입 언어이다
JavaScript와 비교되는 가장 큰 특징이라고 할 수 있다. JavaScript의 타입은 동적 타입으로, 런타임에 자료의 타입을 유추하여 사용하게 된다. 그렇기 때문에 자료가 의도한 것과 다른 자료형으로 변환되어 버려 의도치 않은 동작을 하게 되는 경우가 자주 발생한다.
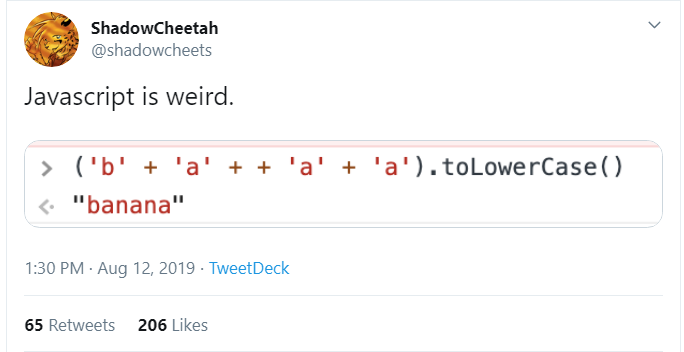
예를 들면 1+1이 11이 된다거나, 이런 황당한 상황이 발생…

물론 JavaScript도 타입 자체는 존재하기 때문에 방어 로직을 짜서 예외처리를 할 수 있다. 하지만 그만큼 코드가 무거워지게 된다.
1
2
3
if(typeOf(var) !== "String"){
// 예외처리
}
TypeScript는 C, Java 등과 마찬가지로 타입을 직접 명시해 주는 정적 타입 언어이다. 그렇기 때문에 코드를 짤 때 변수명 옆에 타입을 적어 준다. 이를 통하여 복잡한 예외 처리 없이도 원하는 타입의 자료만 받을 수 있게 된다.
1
2
let hello: string = "hello world!";
console.log(hello)
JavaScript와 마찬가지로 클래스와 상속이 있다
TypeScript는 JavaScript를 객체 지향적으로 만든 것이다 라는 오해가 있는데, 사실 TypeScript에서 사용되는 클래스와 상속 등의 개념은 JavaScript에서도 마찬가지로 원래 사용 가능했던 것들이다. 다만 TypeScript는 정적 타입 지정이 가능하므로 보다 C++이나 Java와 유사한 디자인을 할 수 있게 된다.

Comments powered by Disqus.