1편에서 젠킨스를 설치했다. 이제 젠킨스가 자동 빌드를 하도록 만들어 보자.

새로운 item을 선택한다.

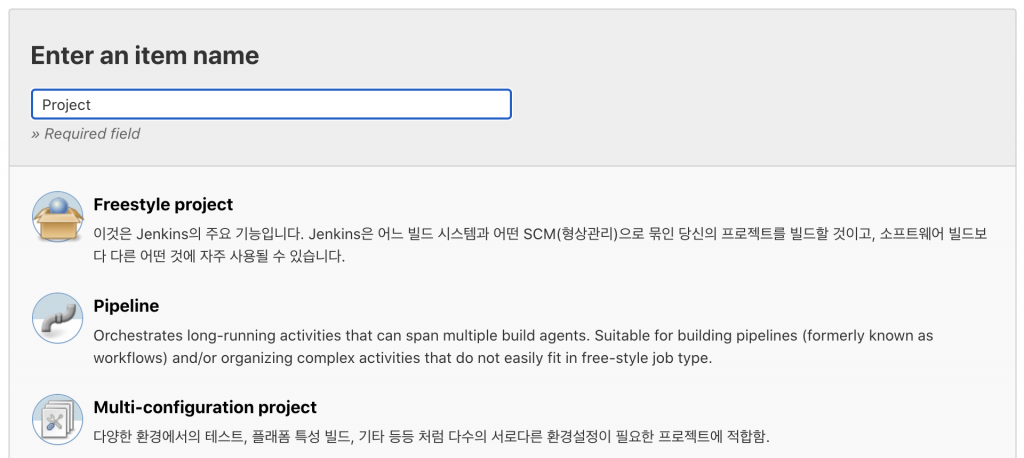
Freestyle Project를 선택하고 하단의 OK를 누른다.

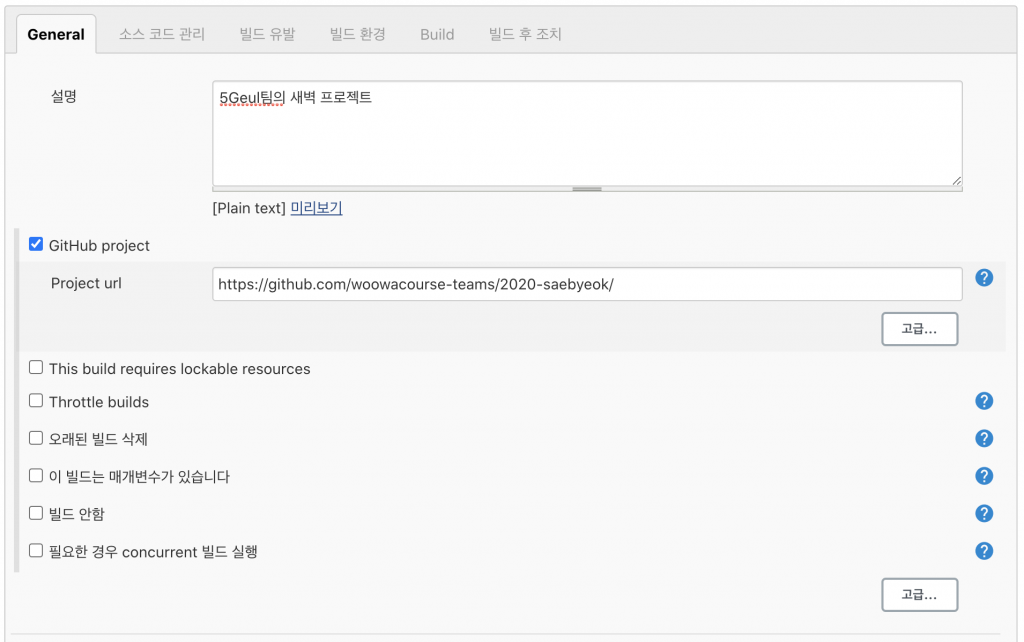
General 탭에서는 GitHub Project를 체크하고 빌드할 GitHub 저장소 주소를 입력한다. 이외의 다른 필드는 건드릴 필요 없다.

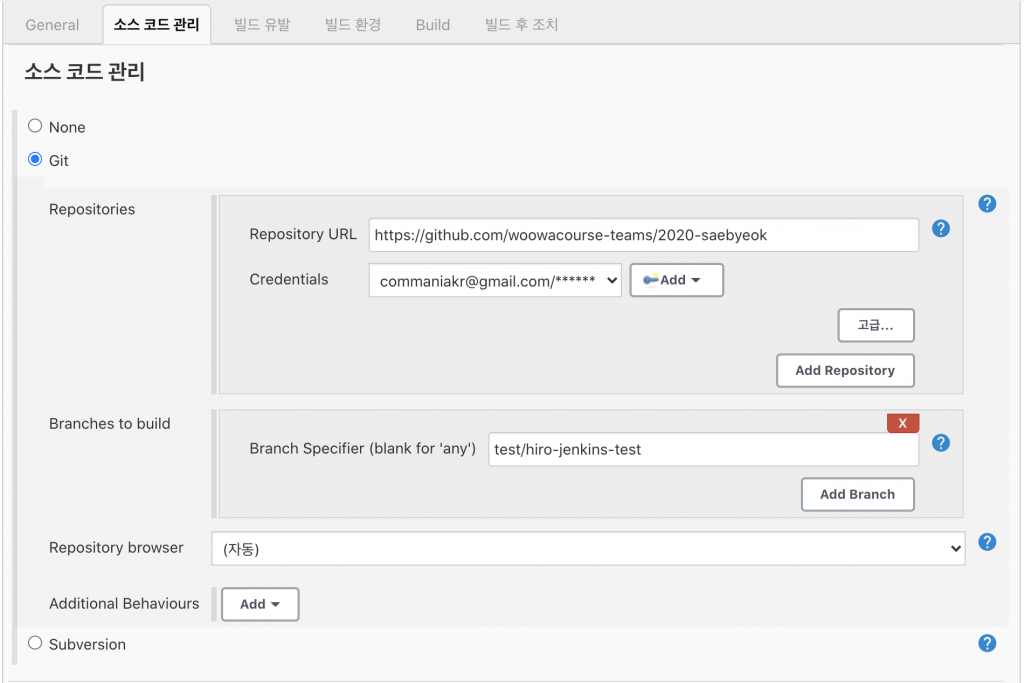
소스 코드 관리 탭에서 Git을 체크하고 다시 한 번 저장소 주소를 입력하고, Credential 란에 GitHub 아이디, 비밀번호를 입력한다. (필드가 여러 개인데 Username, Password 필드만 사용하면 된다)
Branches to build에는 빌드할 브랜치 명을 정확히 입력한다. 빌드 유발 설정까지 마치게 되면 이 브랜치에 새로운 커밋이 푸시될 때마다 자동 빌드를 하게 된다.

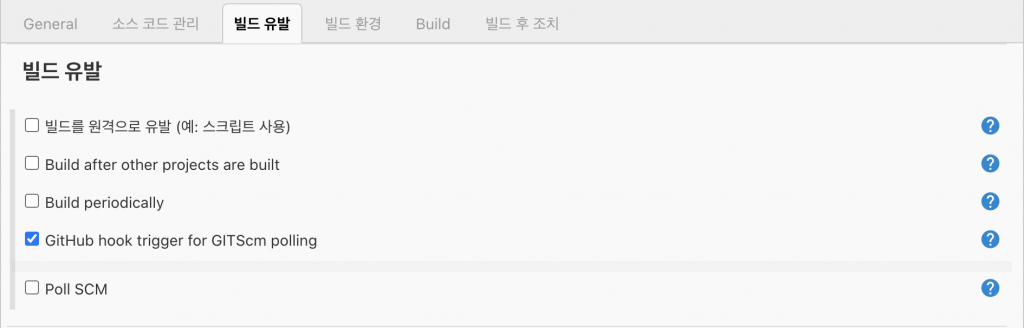
빌드 유발 탭에서는 GitHub hook trigger for GITScm polling 을 선택한다.

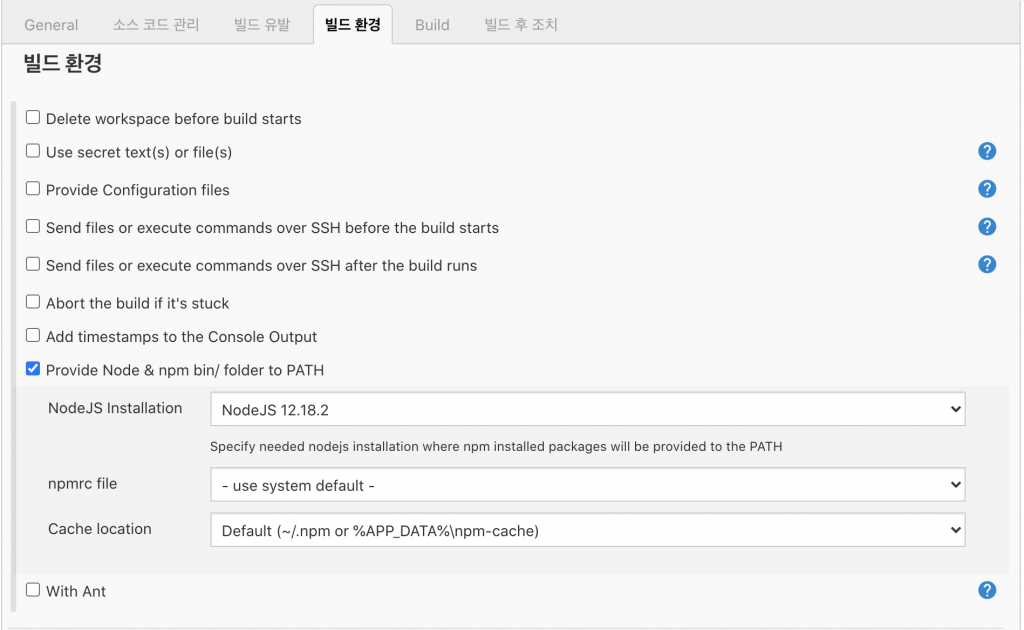
빌드 환경 탭은 특별히 건드릴 것은 없으나, Vue 또는 React 프로젝트와 통합 빌드를 해서 npm이 필요한 경우 NodeJS 플러그인을 이용해 사용할 NPM 버전을 설정할 수 있다.
이제 빌드 부분을 건드리기 전에, 일단 저장하고 메인으로 빠져나가자.

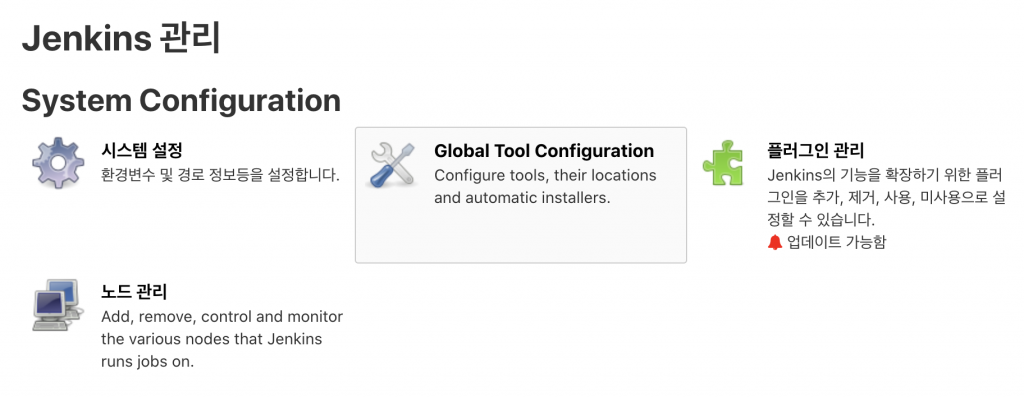
‘Jenkins 관리’ -> ‘Global Tool Configuration’ 을 선택한다.

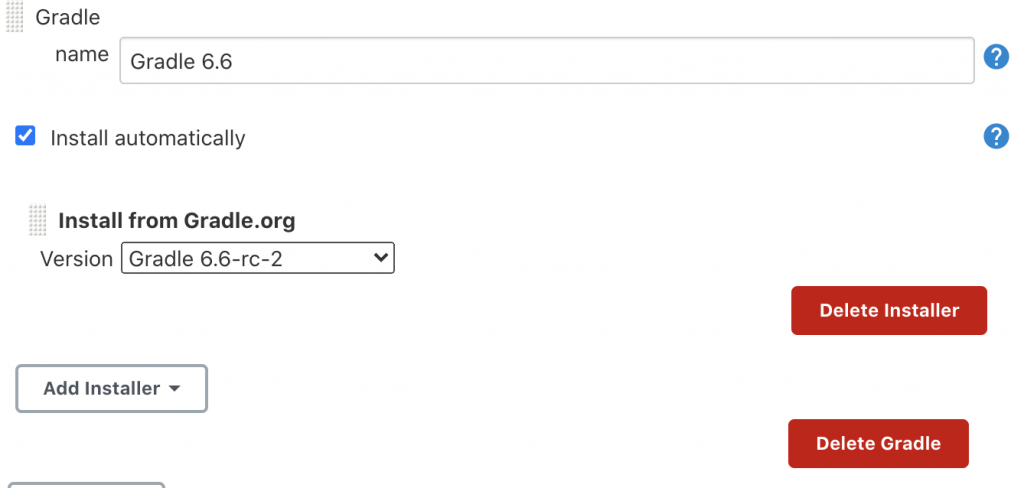
쭉 내려서 Gradle의 Gradle installations…을 선택하고 새 Gradle 설치를 추가한다. 이름은 식별하기 쉽게 짓는다.
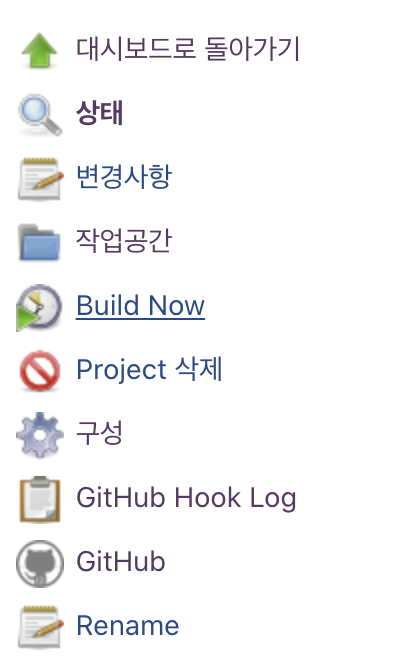
그 다음 메인으로 돌아가서 아까 만든 프로젝트를 선택하고, 좌측 메뉴에서 ‘구성’을 클릭하면 다시 설정을 계속할 수 있다.

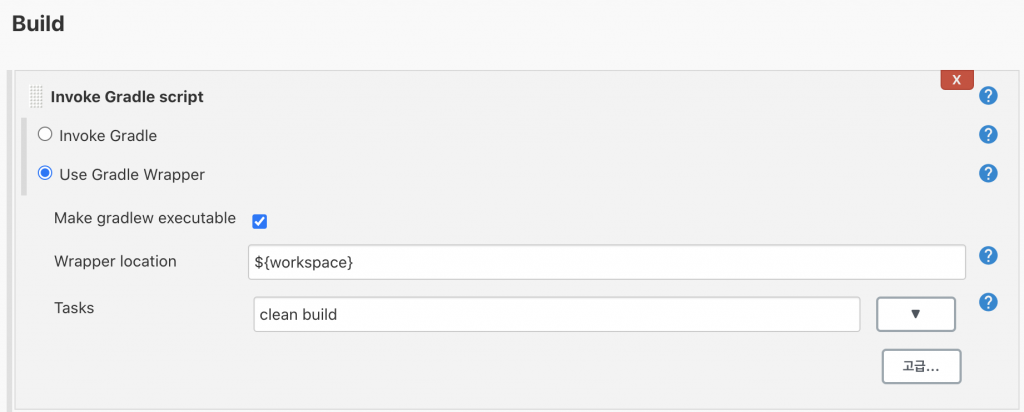
Build 탭에서 Add build step을 눌러 Invoke Gradle script를 선택하고, Use Gradle Wrapper를 선택한다.
Make gradlew executable에 체크한다. 체크하지 않으면 퍼미션 에러가 난다.
Wrapper location에는 ${workspace} 라 입력하고, Tasks에는 빌드할 때 쓰는 명령어를 입력한다. 예를 들어 ./gradlew clean build 라는 명령어로 빌드하는 프로젝트라면 clean build 라 입력한다.

이제 뒤로 돌아가 Build Now를 눌러보자! Jenkins가 알아서 작업공간에 프로젝트를 클론받고, Gradle 빌드까지 마칠 것이다.

하지만 아직 Jenkins는 누군가 GitHub 저장소에 커밋을 푸시했는지 인식하지 못한다. 이걸 인식하게 해 주려면 프로젝트 저장소에 웹훅을 추가해 줘야 한다.

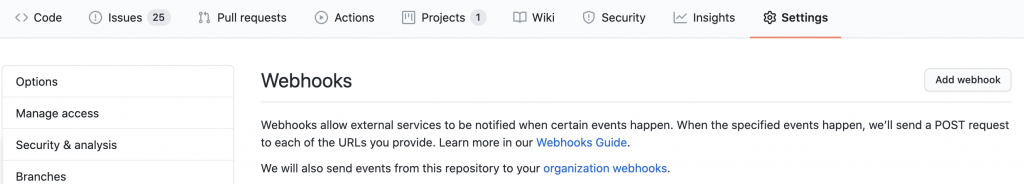
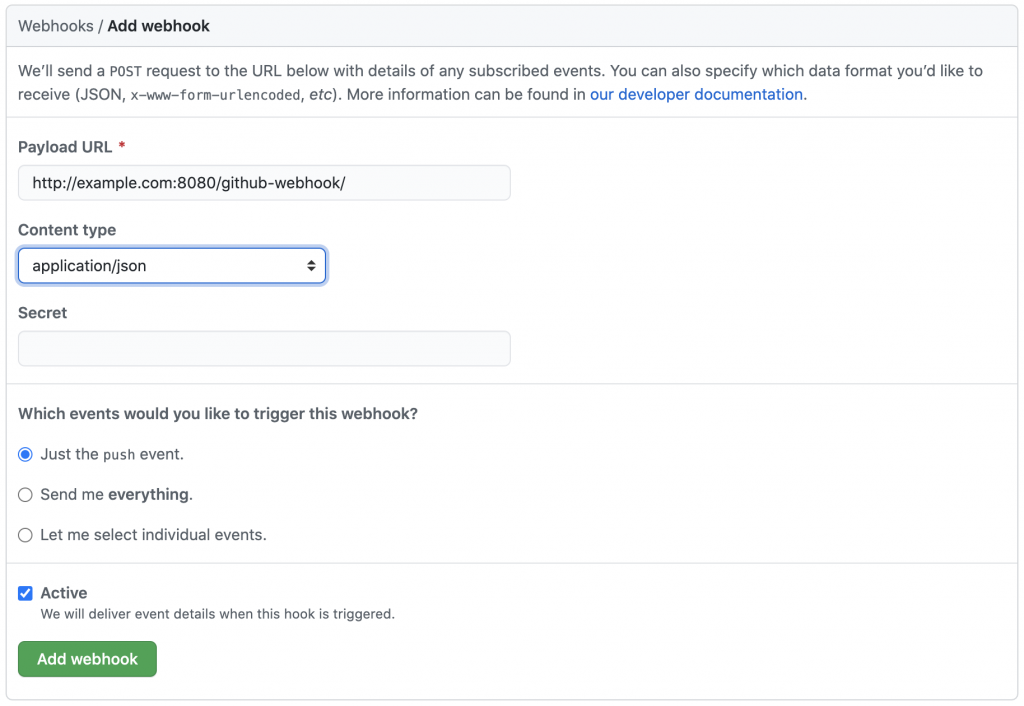
GitHub 저장소의 Settings -> Webhooks에서 Add Webhook을 누른다.

Payload URL에 http://(Jenkins 주소:포트)/github-webhook/을 입력하고, Content type에 application/json, 나머지 설정은 그대로 두고 Add webhook을 클릭한다.
이제 앞서 설정한 브랜치로 커밋을 날리면 자동으로 빌드가 시작된다.

Comments powered by Disqus.